This bug seems resolved now, as the outline appears only when tab-ing across links
Click on each square below which is embeded inside a focusable
<a> tag (or "tab" to focus on each
<a> below),
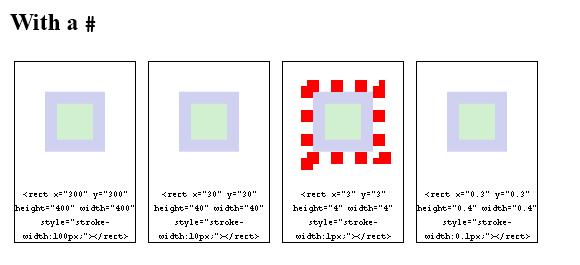
and you will see that Firefox puts a dashed red (because of
a { color: red; } in the CSS) outline around the square,
using a fixed with for that outline.
This leads to ugly (and different-looking) results depending on the SVG units each square is.
##not-existing
Surprisingly this outline appears only when you click anchors with
xlink:href="#" or when the target id does not exist.
But it always appears when you "tab" through the links (ie: on PC).
#square
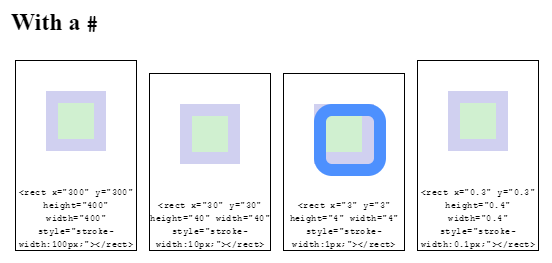
When anchors point to an SVG element like
xlink:href="#square", the outline quickly disappears (but it still noticeable).


Note that this is even worse on Opera 48.0 (Webkit) because the outring is not properly placed, and is fully opaque, hidding the square. Note that it's not red either.